Manage generated body
There are two kinds of page body generation methods.
- generated body - the body is generated with the help of page components, which you can add, move, put in different containers or one in another. Each page component also has its own set of options you can configure to best fit your needs.
- custom body - when enabled, it will completely replace the rendered page with the razor code template that you provide. You can set you own layout or change which one is used. You can use the platform's tag helpers for quicker templating.
Both methods are managed through the SDK plugin in the page management screen.
The manage the generated page body you need to:
Step 1: Navigate to the page management screen
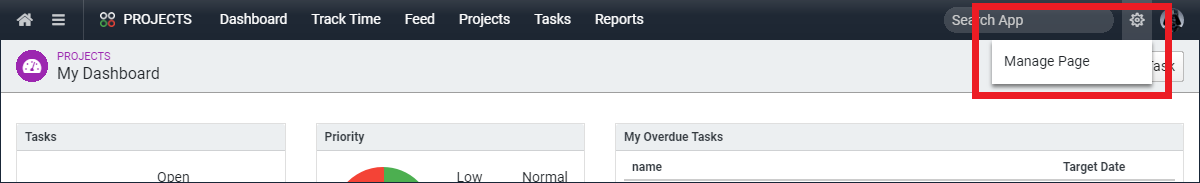
You can navigate to the page management screen by opening the SDK application > Page List > Page details or by using the shortcut while on the page as presented on the next image.

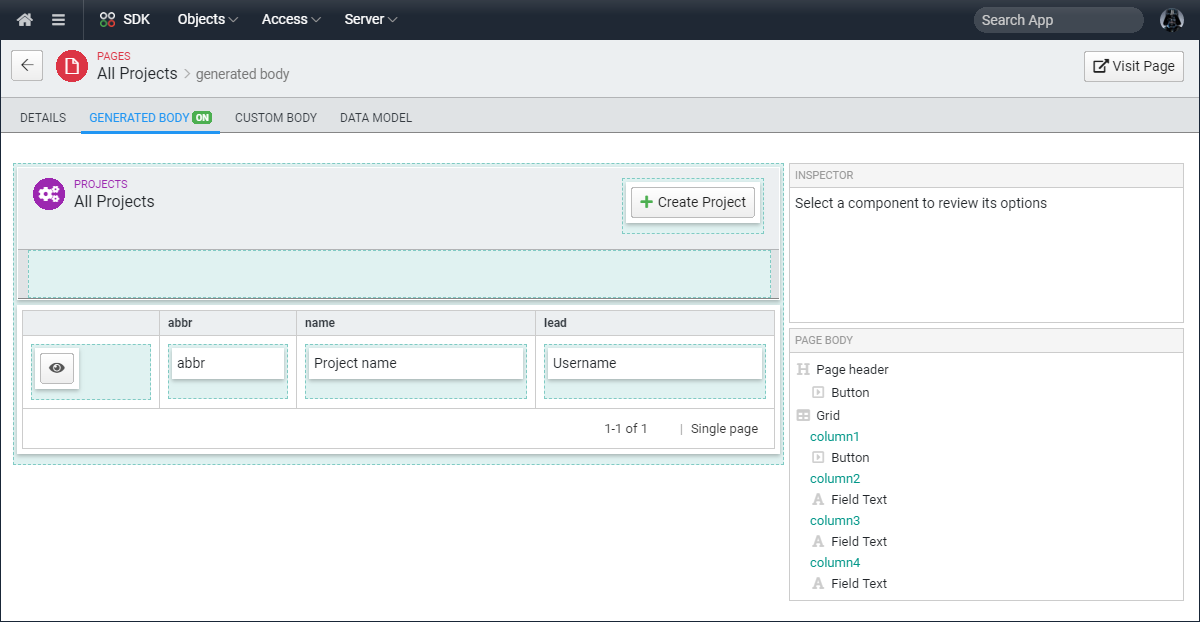
Step2: Click on the "generated body" tab

On this screen, you can do:
- add page component - click on a container area (light blue background rectangle) and follow the modal to select a component from the library
- change component options - select a page component by clicking it either on the page layout (left hand side) or from the component tree (right hand side below). Once the component is selected (marked with red), press the "Options" button
- review component help - select a page component by clicking it either on the page layout (left hand side) or from the component tree (right hand side below). Once the component is selected (marked with red), press the "Help" button
- remove a component - select a page component by clicking it either on the page layout (left hand side) or from the component tree (right hand side below). Once the component is selected (marked with red), press either the keyboard delete button or the "delete node" red link on the upper right corner of the manager